개발환경: Rad Studio Delphi 11.2 - Alexandria
Round Button 의 경우 Target Platform 이 Windows 일경우 TCornerButton 을 사용하면 되지만, Android, iOS APP 에서는 TCornerButton 의 코너를 둥글게 하는 것이 안되므로, 아래와 같이 Style 등을 이용하여 구현한다.
목차:
1. 선택 시 글자색 변하는 Button 만들기
2. Style 이용하여 Box Button 만들기
3. Style 이용하여 Round Button 만들기 - Image File 이용
4. Style 이용하여 Round Button 만들기 - TRectangle 이용

1. 선택 시 글자색 변하는 Button 만들기
Button 선택 시 글자색을 빨간색으로 만들고 싶을 때, 사용할 수 있는 방법은
1) Button Event 이용 (MouseDown, MouseUp)

2) Style 이용
- Form 의 Button 을 마우스 오른쪽 버튼으로 선택 한 후 'Edit Custom Style' 실행 한다

- StyleContainer > Button1Style1 > text 를 선택한 후 Object Inspector 의 PressedColor 속성을 Red 로 수정한 후 Style Designer 에서 빠져 나온다. 빠져 나올 때 저장을 묻는 Dialog 에서 'Yes'를 선택한다.

2. Style 이용하여 Box Button 만들기 - Image File 이용
- 우선 아래와 같은 Button3.png 파일을 만든다

- Form 의 Button 을 마우스 오른쪽 버튼으로 선택 한 후 'Edit Custom Style' 실행 한 후, Button1Style1 의 background 를 선택 후 Object Inspector 에 FocusedLink 오른쪽의 '...' 버튼을 선택한다


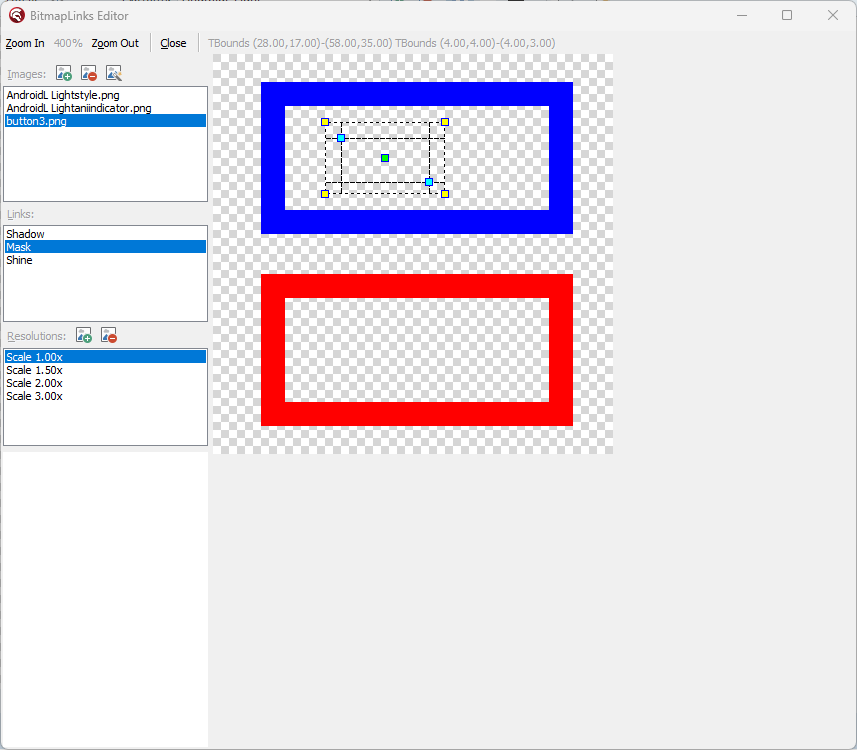
- BitmapLinks Editor 에서 Button3.png를 추가한다


- HotLink, FocusedLink, NormalLink, PressedLink 선택한 후 아래와 같이 영역을 모두 지정한후, BitmapLinks Editor 를 종료한다.

- 위의 변경에도 불구하고, 버튼 선택 시 반투명하게 선택되었다고 표시가 될 수 있는데, 이를 없애기 위해서는 FocusedTint 를 아무 것도 없는 영역으로 수정한 후 BitmapLinks Editor 와 Style Designer 를 종료한다.


3. Style 이용하여 Round Button 만들기 - Image File 이용
- 2번과 같이 Round Button 이미지를 만들어서, HotLink, FocusedLink, NormalLink, PressedLink 의 속성을 바꾸는 것인데, 모양이 제대로 나오지 않는 관계로, 사용하지 않는 것이 정신 건강에 좋다.

4. Style 이용하여 Round Button 만들기 - TRectangle 이용
- Form 에 Button 을 새로 만들고(Button2), 마우스 오른쪽 버튼을 누르고, Edit Custom Style 을 선택한다.
- Style Designer 의 Structure 에서 Button2Style1 의 Background 를 선택한 후 TRectangle 을 끌어다 하위로 놓는다

- Rectangle1Style 의 속성값을 수정한다
> Align : Contents
> Fill.Color: Blue
> HitText : False
> Stroke.Kind : None
> XRadius, YRadius : 20
- text 의 속성값을 수정한다
> FocusedColor, PressedColor : Yellow
> HotColor, NormalColor : Whilte
- Backgroud 의 HotLink, FocusedLink, NormalLink, PressedLink, NormalTint 와 FocusedTint 속성을 2번 처럼 아무것도 없는 영역을 지정한다
(Scale 1.00x, Scale 1.50x, Scale 2.00x, Scale 3.00x 모두 변경한다)

- Style Designer 의 수정사항을 적용 시킨 후, 닫으면서 저장한다

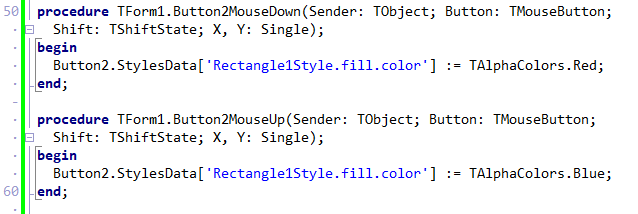
- TRectangle 을 사용할 경우, 버튼이 선택되었을 때 버튼색이 자동으로 변경되지 않기 때문에, 코드를 아래와 같이 일부 추가해 주어야 한다.

'FMX' 카테고리의 다른 글
| Firemonkey의 Android/iOS 환경에서 네이버 OAuth2.0 을 이용한 로그인 (0) | 2024.05.31 |
|---|---|
| 델파이 interface 이용하여, 여러 폼의 화면을 동시에 수정하기 (0) | 2023.07.26 |
| Skia for Delphi (0) | 2023.07.06 |
| delphi FMX Component 만들기 (0) | 2023.06.29 |