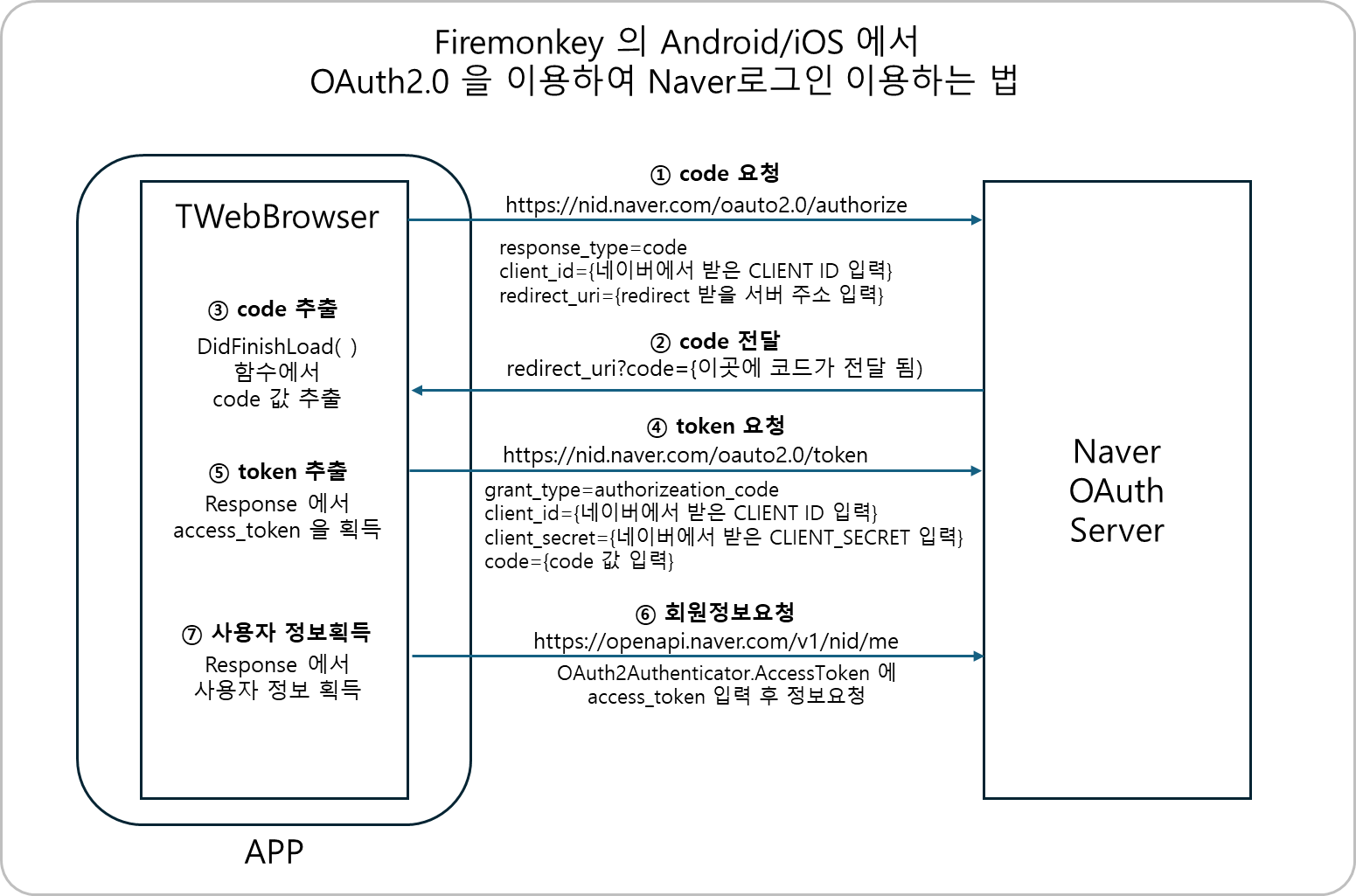
Firemonkey (Delphi) 의 Android/iOS 에서 Naver OAuth2.0 을 이용하여 사용자 정보를 가져오는 순서이다.'② code 전달' 에 사용되는 redirect_uri 는 네이버에서 code를 전달할 때 사용되는 주소이며, 보통 'http://www.sample.com/oauth' 혹은 'https://www.sample.com/oauth' 등으로 표시된다. 웹서버를 만들어서 해당 폴더를 생성 한 후 index.html 등을 만들어 넣으면 된다.지금은, TWebBrowser 에서 DidFinishLoad( ) 함수를 이용하여, 직접 code 값을 추출할 것이므로, index.html 안에서는 특별한 작업을 할 필요가 없다. (redirect_uri 이 서버단에서 code를 받..